iOS客户端UI界面设计的原则及规范
为方便产品、UI设计师、开发人员在产品细节上达成共识,减少沟通成本,提升开发效率,特整理iOS设备的App设计规范。此规范适用于iOS平台所有App及大多数iOS端网页设计。
1.标准单位
- px: pixel,像素,电子屏幕上组成一幅图画或照片的最基本单元;
- pt: point,点,印刷行业常用单位,等于1/72英寸;
- ppi: pixel per inch,每英寸像素数,该值越高,则屏幕越细腻;
- dpi: dot per inch,每英寸多少点,该值越高,则图片越细腻;
- dp: dip,Density-independent pixel, 是安卓开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px长度;
- sp: scale-independent pixel,安卓开发用的字体大小单位。
ps:具体可参考八一八那些px、pt、ppi、dpi、dp、sp之间的关系
2.应用图标
![]()
- 图标尺寸分别为:
1 | 40*40 |
- 其格式必须为PNG或JPG,最低分辨率为72DPI,并采用RGB色彩空间。
ps: 具体可参考Image Size and Resolution
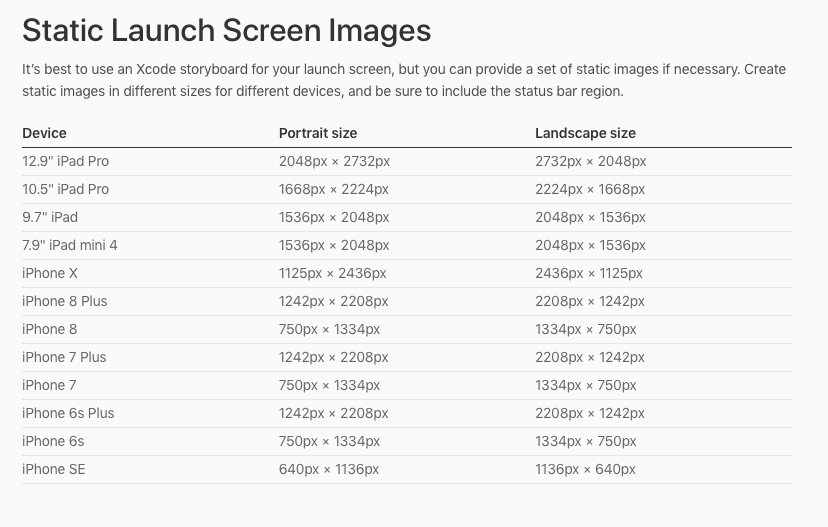
3.启动页

- 其格式必须为PNG或JPG,最低分辨率为72DPI,并采用RGB色彩空间。
- 因项目中使用LaunchScreen.storyboard加载启动页,需要启动页的图片为:
1 | 750px * 1334px |
ps:具体可参考Launch Screen
4.各机型尺寸比较

- UI出图以6/6S/7/8为准,即 750 * 1334 px。从中切出的图标即为2x 图,3x图尺寸为2x图的1.5倍。
ps:具体可参考iPhone机型比较
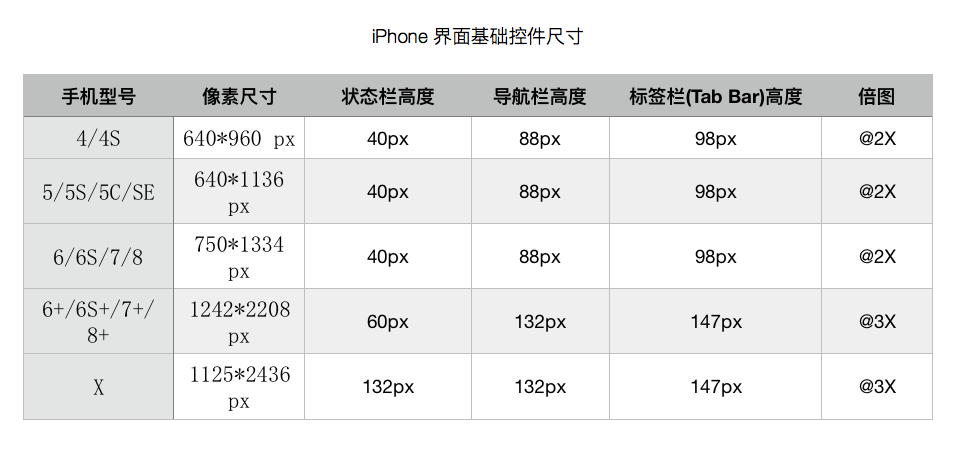
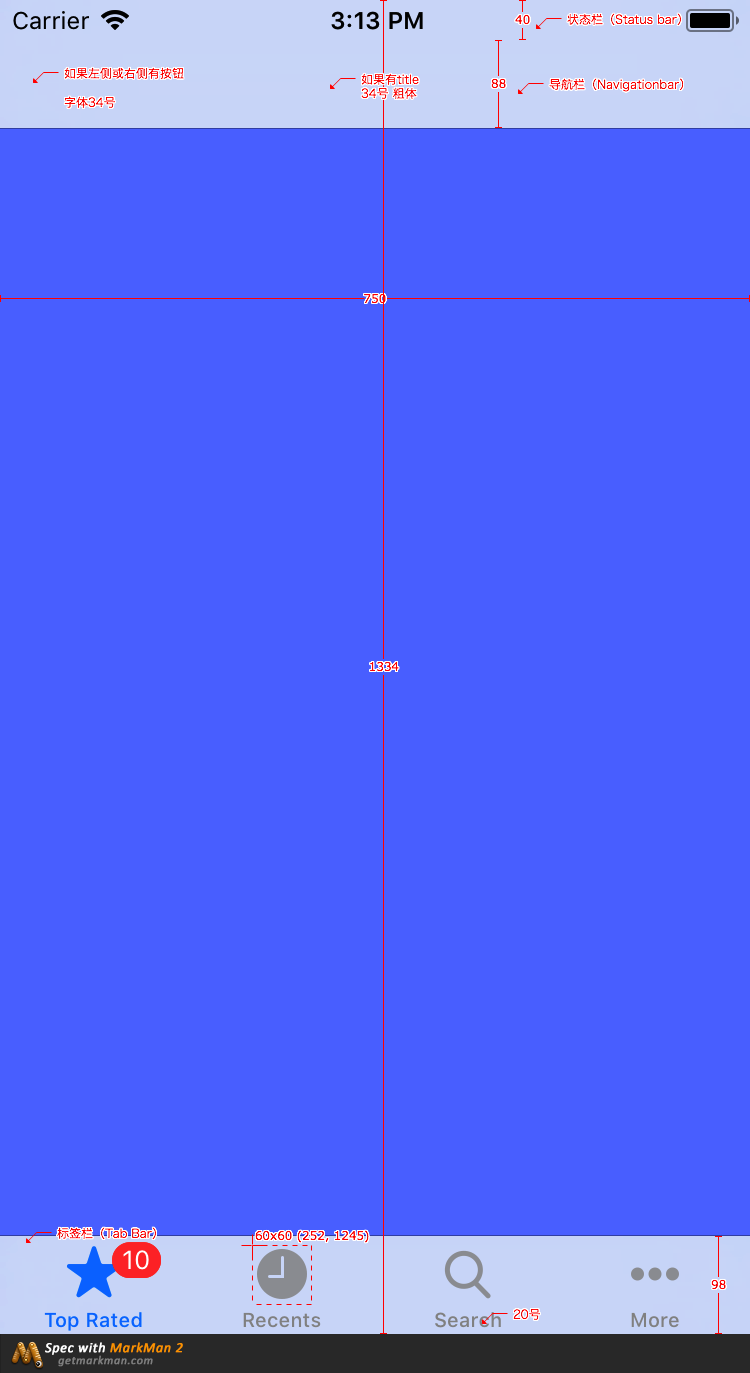
5.界面基本组成元素

具体控件名称如下:

- 在
6/6S/7/8中即像素尺寸为750*1334 px的屏幕中,其状态栏高度为40px(开发尺寸为20pt),导航栏高度为88px(开发尺寸为44pt),Tab Bar 高度为98px(开发尺寸为49pt)。 6+/6S+/7+/8+的状态栏、导航栏、TabBar 高度分别为相应开发尺寸的3倍。- iPhone X因有刘海儿,其状态栏的开发尺寸高度为
44pt(像素尺寸为44 X 3 px)。 - iPhone X没有了Home键,iPhone X的底部预留给系统功能的一个区域-
Home Indicator,开发高度34pt(像素尺寸高度34 X 3 px)。
ps: 具体情况和其他控件尺寸可参考Human Interface Guidelines
6.图标命名规范
设计时可以使用6/6S/7/8(像素尺寸:750px * 1334px)的尺寸作为基准,切图时需要两套图分别为:2x图(750px * 1334px 的UI切片即为2x图)和3x图(尺寸为2x的1.5倍,1x图的3倍)。
- 图片格式:
1 | - 普通:image.png |
- 保存:
1 | png-24 |
- 尺寸:
1 | 像素,尽量不要出现小数,从750px * 1334px 切下的即为两倍图(@2x) |
- 命名:
1 | 模块_功能_控件_状态@2x.png 或 模块_功能_控件_状态@3x.png |
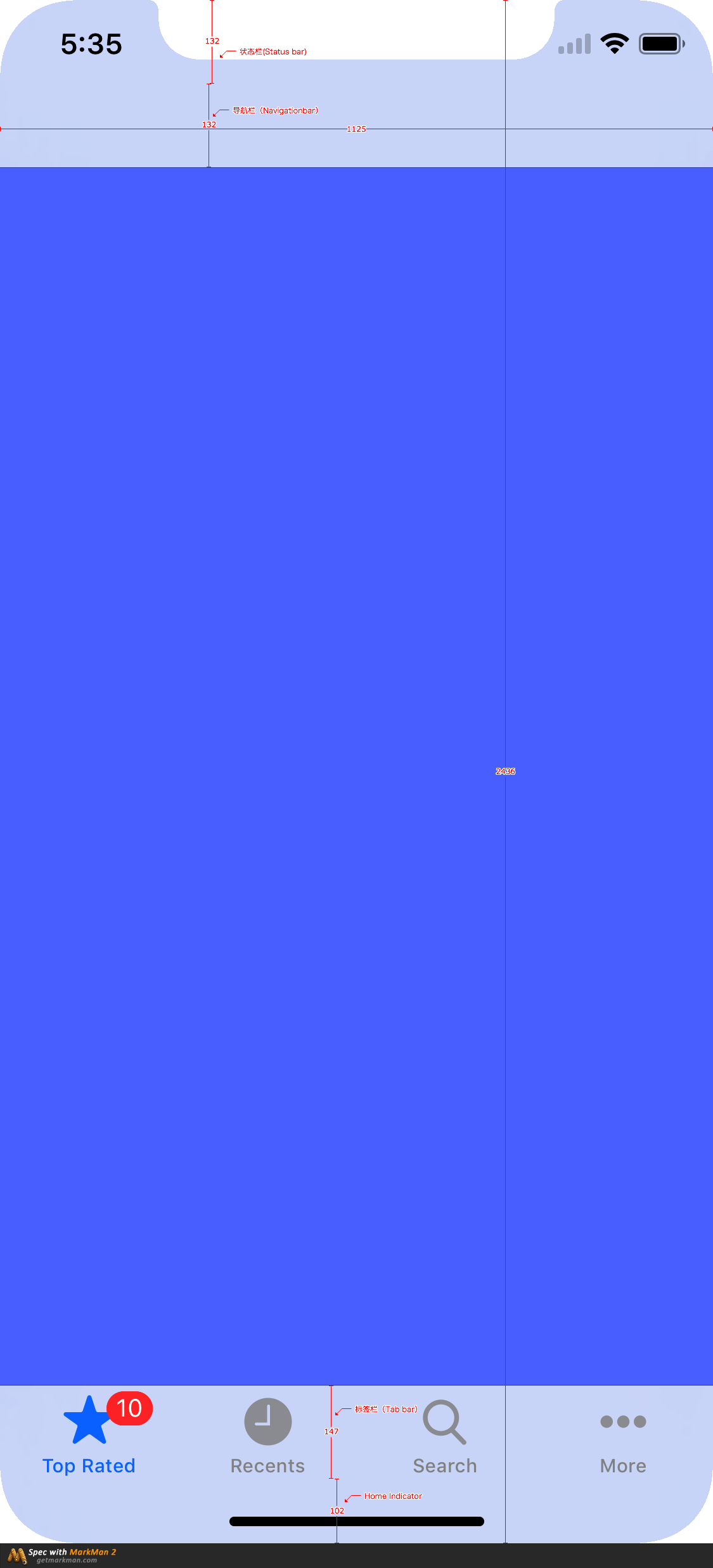
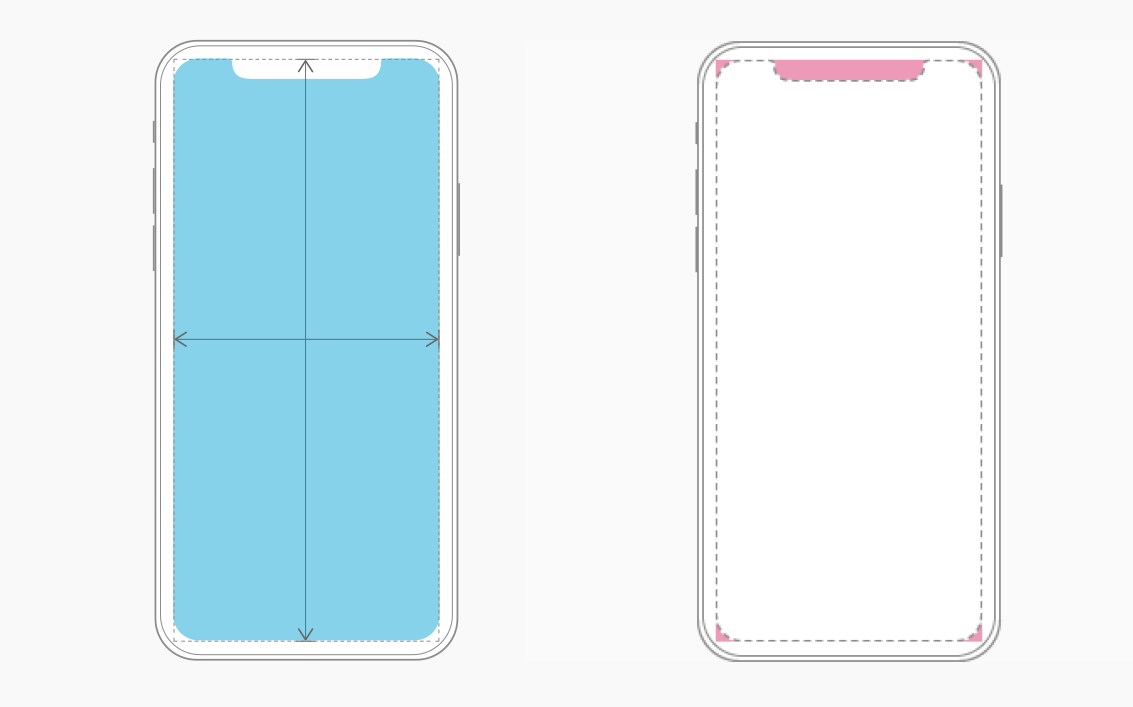
7.关于iPhone X
iPhone X增加了刘海儿(状态栏开发尺寸高度44pt)和 Home Indicator(开发尺寸高度34pt)。

iPhone X的坐标系统以及能显示内容区域如下图:

- 设计过程中尽量避免控件被刘海儿和Home Indicator遮住的情况。
ps: 具体可以参考 苹果相应文档
最后
- 所有页面中不要出现安卓、Android等其他设备终端的名称,提交审核会被拒。
- 所有页面不要出现安卓设备UI控件(如状态栏等),提交审核会被拒。
- App图标不要跟Apple的logo风格相似,提交审核会被拒。
- 新应用的icon也不能跟公司其他项目的icon过于相似,提交审核会被拒。
ps: 具体详情可以参考UI设计注意事项和Human InterFace Guidelines。