iOS开发适配iOS11&iPhone X 、Xcode9遇到的坑
1.tableView向下偏移,部分UIScrollView布局出现混乱。
原因:
因iOS11弃用了automaticallyAdjustsScrollViewInsets使用了contentInsetAdjustmentBehavior代替。
解决方法如下,其中
@available(iOS 11.0, *)表示在iOS11版本以上可用。
1 | if (@available(iOS 11.0, *)) { |
当然我们可以定义个宏
1 | #define KAdjustsScrollViewInsets_NO(scrollView,vc)\ |
2.TableView的区头、区尾、cell高度变大。
原因:因为
TaBleView的estimatedRowHeight、estimatedSectionHeaderHeight、estimatedSectionFooterHeight三个高度由默认的0变成了UITableViewAutomaticDimension,导致了高度计算不对。
解决方法:
在相应界面,将三个属性都设为
0;
1 | if (@available(iOS 11.0, *)) { |
为了方便我们也可以定义宏
1 | #define TableViewCloseTheEstimate(tableView)\ |
当然我们如果想全局都将这三个属性设为
0,也可以在AppDelegate.m中进行全局设置。
1 | if (@available(iOS 11.0, *)) { |
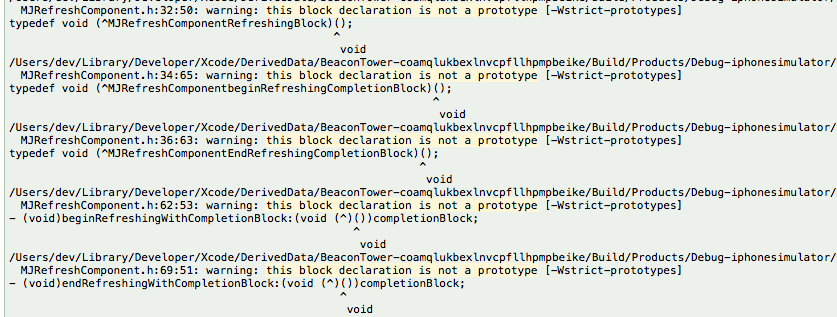
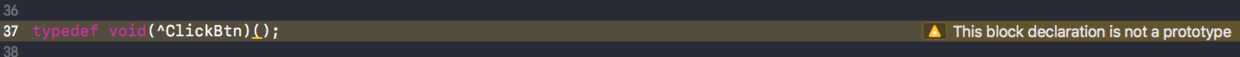
3.部分Block警告

例如:

原因:定义未带参数的
Block时,Xcode9中会报上面错误。
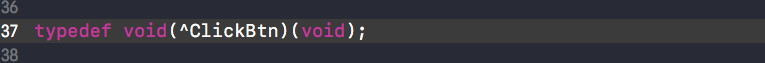
解决方法:
- 参数位置为
void。 - 部分第三方也有此种警告。你不可能一个个去修改修改,所以我们需要在
Build Setting——>Other Warning Flags中添加:-Wno-strict-prototypes,然后再Clean、Build。这种方法只是屏蔽警告……

4.ReactiveCocoa Unknown warning group '-Wreceiver-is-weak',ignored 警告
原因:之前的
Xcode中如果消息的接收者是一个weak对象时,clang编译器会报receiver-is-weak警告,所以在ReactiveCocoa中添加了下方的push&pop以消除警告。而在Xcode9中clang已经把这个警告给移除,所以再添加下方push&pop就会有警告。
1 | #define RACObserve(TARGET, KEYPATH) \ |
解决方法:
将
pod 'ReactiveCocoa', '2.5'换成下方。
1 | pod 'ReactiveCocoa', :git => 'https://github.com/zhao0/ReactiveCocoa.git', :tag => '2.5.2' |
5. 友盟社会化组件在Xcode9上无法编译。
1 | Pods/UMengSocialCOM/Umeng_SDK_Social_iOS_ARM64_5.2.1/UMSocial_Sdk_5.2.1/SocialSDKXib/UMSCommentDetailController.xib: warning: Internationalization is not available when compiling for targets before iOS 6.0 |
原因:之前引用的
pod 'UMengSocialCOM', '~> 5.2.1',此版本友盟已不再维护,替换成UMengUShare。
因项目中只使用了微信、微博、Podfile文件中将pod 'UMengSocialCOM', '~> 5.2.1'替换为👇
1 | #友盟社会化组件 |
同时为了后期的维护,我们对所需要用到的接口进行了二次封装;
6.iPhone X 中 TabBar下方多了一条透明区域。
原因:
iPhone X的底部是预留给系统功能的一个区域Home Indicator, 高度34pt。如果使用的系统的TabBar,那么Home Indicator就会延展相应的barTintColor,而我们使用是自定义的。
解决方法:
我们在所以ViewContrller继承的基类BaseViewController中添加了self.edgesForExtendedLayout = UIRectEdgeNone;
1 | - (instancetype) init { |
修改完后,布局可能有所变化。
就比如我们的一些布局为:make.top.equalTo(self.view.top).offset(kNavigationAndStatusBarHeight); 需要改为:make.top.equalTo(self.view.top);
7.iPhone X中状态栏高度变高
原因:
iPhone X全面屏,增加了刘海儿,高度从之前的20pt变成了44pt。
所以我们定义宏的时候就不能直接写死。
解决方法:
1 | #define kStatusBarHeight ([[UIApplication sharedApplication] statusBarFrame].size.height) |
同时补上定义的其他宏
1 | #define kStatusBarHeight ([[UIApplication sharedApplication] statusBarFrame].size.height) |